A talk presented at GopherCon 2018. Full slides: PDF
Transcript
 Hi, my name is Julia Ferraioli and this is Writing Accessible Go.
Hi, my name is Julia Ferraioli and this is Writing Accessible Go.
 First off, for those who would prefer to read a transcript alongside this talk, you can find a preliminary one here. Once the video is posted, I’ll go update that transcript to match what I’ve said here – hopefully there won’t be too many differences!
First off, for those who would prefer to read a transcript alongside this talk, you can find a preliminary one here. Once the video is posted, I’ll go update that transcript to match what I’ve said here – hopefully there won’t be too many differences!
 I work at Google’s Open Source Office, developing tools to help people and teams with their open source projects and contributions. I joined this team a couple of years ago, and I was really excited because I had been wanting to dive into Go, but hadn’t had the justification before then. I came from a pretty varied background – everything from C to LISP to Python. And, I’m often described as “stubborn” or more nicely, “persistent”, which came in pretty handy over the past two years, because my vision started to decline shortly after started to learn Go.
I work at Google’s Open Source Office, developing tools to help people and teams with their open source projects and contributions. I joined this team a couple of years ago, and I was really excited because I had been wanting to dive into Go, but hadn’t had the justification before then. I came from a pretty varied background – everything from C to LISP to Python. And, I’m often described as “stubborn” or more nicely, “persistent”, which came in pretty handy over the past two years, because my vision started to decline shortly after started to learn Go.
 And it’s kind of kept degrading since then. I say that I’m vision-impaired off-and-on because my eyes kind of act like an autofocus camera that’s misbehaving. I’ve got approximately 40% of the time when my vision’s okay, but it cycles in and out every 15-30 seconds or so.
And it’s kind of kept degrading since then. I say that I’m vision-impaired off-and-on because my eyes kind of act like an autofocus camera that’s misbehaving. I’ve got approximately 40% of the time when my vision’s okay, but it cycles in and out every 15-30 seconds or so.
I’m going to show a pretty good approximation of how I see most of the time. If you’re prone to motion sickness, you might want to look away.
 Okay, we’ve moved away.
Okay, we’ve moved away.
While I do sometimes have sections that are in focus, but the window of clarity is pretty small.
Now, we work in technology. You all know that one of the worst things that can happen is…
 An intermittent failure. They make debugging absolutely hellish. I got a beautiful high-resolution screen – no dice. Glasses? No effect. High contrast? Somewhat helpful, but not enough. Turns out when the problem’s in your brain, assisting the eyes isn’t going to work. I had to make my peace with the fact that I was, am, and probably always will be intermittently disabled.
An intermittent failure. They make debugging absolutely hellish. I got a beautiful high-resolution screen – no dice. Glasses? No effect. High contrast? Somewhat helpful, but not enough. Turns out when the problem’s in your brain, assisting the eyes isn’t going to work. I had to make my peace with the fact that I was, am, and probably always will be intermittently disabled.
 That’s a word that gives people a lot of pause. It’s a highly personal label. So what is a disability?
That’s a word that gives people a lot of pause. It’s a highly personal label. So what is a disability?
![[A] Definition of disability Slide 8](/slides/accessible-go/writing-accessible-go-8.png) I could give you examples and lots of medical terms to look up later, but the WHO gives a really good overarching description of disability. It’s when there’s this gap between the environment a person lives in, and the capabilities of their body. It means that people who live with one or more disabilities have to work harder to do various things, because their environment is designed for someone else.
I could give you examples and lots of medical terms to look up later, but the WHO gives a really good overarching description of disability. It’s when there’s this gap between the environment a person lives in, and the capabilities of their body. It means that people who live with one or more disabilities have to work harder to do various things, because their environment is designed for someone else.
And disability isn’t uncommon. The WHO estimates that 15% of the world’s population currently lives with a disability.
 But how does it apply to development?
But how does it apply to development?
Well, I want you to think about your development setup. When we get going from scratch, we have so many tools to configure – from the operating system level, to the editor, to the debugger, to the version control system. How many of you know how well any of these work with accessibility tooling? I sure didn’t when all this started.
Let look at a quick video of navigating code with VoiceOver on. Kind of painful, right? As I was trying to adjust to some of the standard accessibility tools, methods, and research what was available, it struck me that…
 …We make products accessible, but not the processes by which they are built. Our development practices themselves are inaccessible.
…We make products accessible, but not the processes by which they are built. Our development practices themselves are inaccessible.
 Tooling just isn’t enough. Tooling helps, but we can do more to make code accessible, to close that gap between the capabilities of our bodies and our environment – in this case, our development practices!
Tooling just isn’t enough. Tooling helps, but we can do more to make code accessible, to close that gap between the capabilities of our bodies and our environment – in this case, our development practices!
 So here are some of the lessons I’ve learned over the past two years. None of what I’m going to show you should look revolutionary – they may even be practices you’re already following. But I hope to cast them in a different light and give you additional reasons for continuing and prioritizing them.
So here are some of the lessons I’ve learned over the past two years. None of what I’m going to show you should look revolutionary – they may even be practices you’re already following. But I hope to cast them in a different light and give you additional reasons for continuing and prioritizing them.
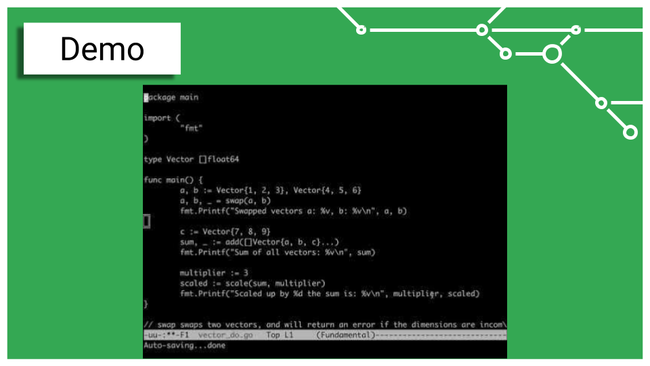
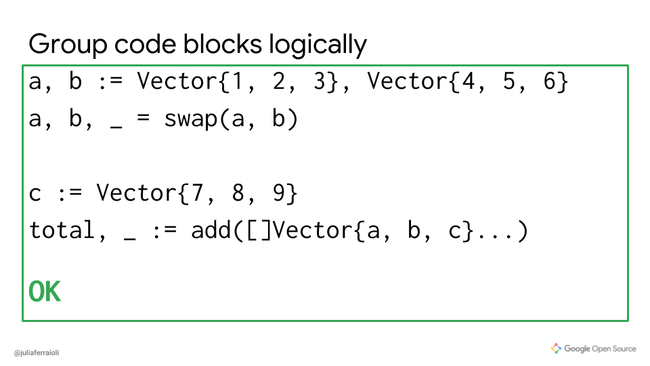
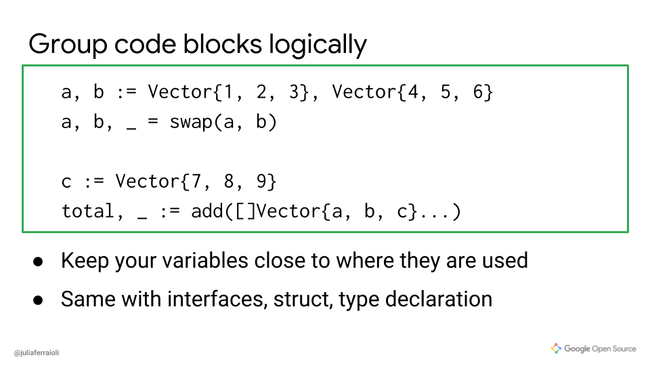
 What we have here is a straightforward code snippet. We declare two vectors, then swap them. Then we declare a third, and sum all three together.
What we have here is a straightforward code snippet. We declare two vectors, then swap them. Then we declare a third, and sum all three together.
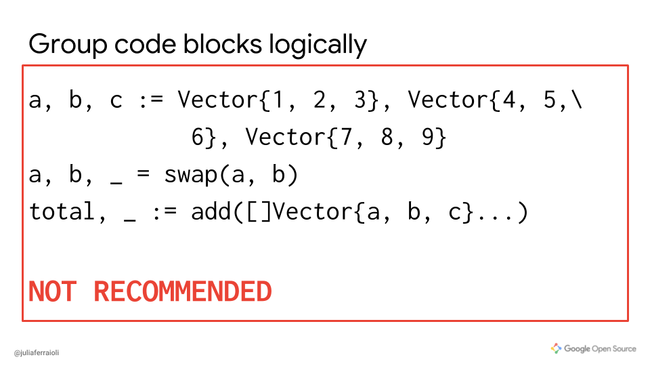
 Functionally identical, in this snippet we declare all three at once, then perform the swap and summation.
Functionally identical, in this snippet we declare all three at once, then perform the swap and summation.
 You want to declare your variables close to where they are actually used. You want to make sure that the context around them isn’t lost by the time they come into play. The same goes for other types of declarations – interfaces, structs, etc… By logically grouping components together, you have to keep less in your mental buffer – which is great if you use a screenreader – and you have to navigate around the code base less to find definitions or declarations – and that’s great if you have difficulties with fine motor control. Either way, you’re minimizing the amount of navigation needed to comprehend a block of code.
You want to declare your variables close to where they are actually used. You want to make sure that the context around them isn’t lost by the time they come into play. The same goes for other types of declarations – interfaces, structs, etc… By logically grouping components together, you have to keep less in your mental buffer – which is great if you use a screenreader – and you have to navigate around the code base less to find definitions or declarations – and that’s great if you have difficulties with fine motor control. Either way, you’re minimizing the amount of navigation needed to comprehend a block of code.
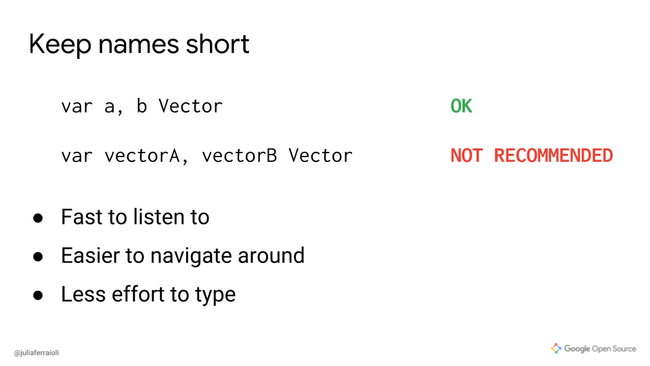
 Short variable names – which Go encourages anyway. Single letters are okay! Eliminate redundancy – repeating “vector” in the variable name is unnecessary, and increases the amount of time it takes to go through a block of code.
Short variable names – which Go encourages anyway. Single letters are okay! Eliminate redundancy – repeating “vector” in the variable name is unnecessary, and increases the amount of time it takes to go through a block of code.
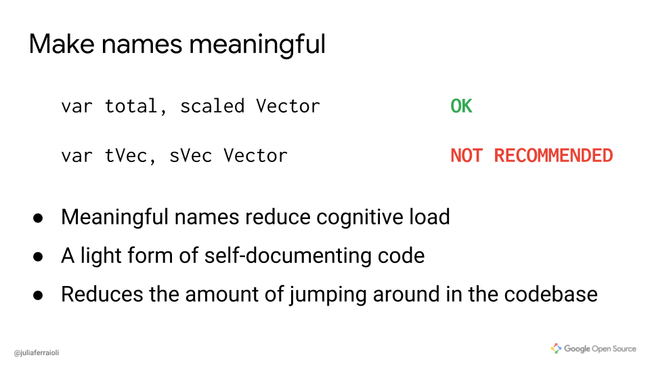
 Using meaningful names reduces the amount of work that a person has to do to understand what’s going on in your code. They don’t have to keep as much context in their head about what that variable does. They don’t have to jump around to find definitions, usage, etc… It can also help distinguish important variables from temporary placeholders.
Using meaningful names reduces the amount of work that a person has to do to understand what’s going on in your code. They don’t have to keep as much context in their head about what that variable does. They don’t have to jump around to find definitions, usage, etc… It can also help distinguish important variables from temporary placeholders.
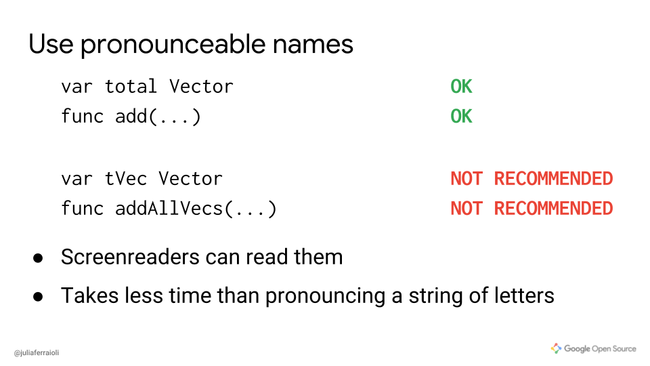
 Now, something you may have noticed during the demo, is how screen readers handle variable names. It’s rough, right?
Now, something you may have noticed during the demo, is how screen readers handle variable names. It’s rough, right?
I spent about 15 minutes scratching my head the other day, wondering what “gee-thub” was, before I realized that it was reading “GitHub”. Turns out that’s not actually an English word, contrary to what we may think.
So make sure you use pronounceable names. Don’t make up words. Think of how they would be spoken. Avoid concatenated variable names when possible. Various screen readers won’t necessarily make it clear that the variable name is one word.
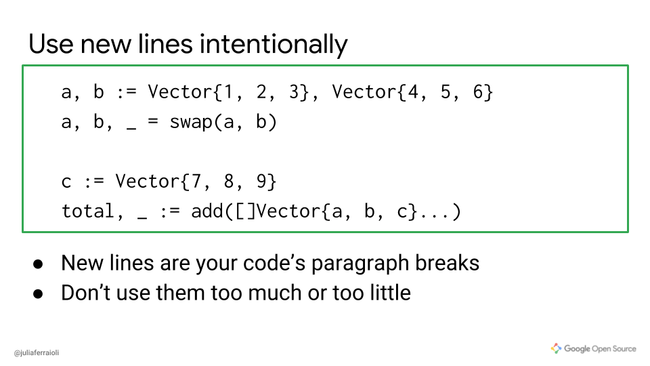
 If we revisit the recommended organization, we can also see the usage of new lines. Newlines are something we kind of pepper in our code without really thinking about it. However, they can be really powerful signals. I recommend that you treat them like paragraph breaks – if you don’t use any at all, your reader is lost. If you use them too much, your message is fragmented. They can help guide the user to where the logical components are.
If we revisit the recommended organization, we can also see the usage of new lines. Newlines are something we kind of pepper in our code without really thinking about it. However, they can be really powerful signals. I recommend that you treat them like paragraph breaks – if you don’t use any at all, your reader is lost. If you use them too much, your message is fragmented. They can help guide the user to where the logical components are.
Be intentional with them!
 Probably the hardest recommendation I make here is about consistency. Whatever patterns the previous recommendations make you follow, use them consistently.
Probably the hardest recommendation I make here is about consistency. Whatever patterns the previous recommendations make you follow, use them consistently.
- Easy to do when starting; harder with more mature codebases
- Pick styles and stick to them
- Changing conventions necessitates updating the whole codebase
- Spend a bit of time at the outset to nail these down as a team
- Enforce them during code reviews
All of this is in service of reducing cognitive load. You want to reduce the extra effort that people need to do to understand the code.
 You might be saying “I don’t have any disabled developers on my team. I can just keep going the way I am, right?” Well…hate to break it to you, but no. Why?
You might be saying “I don’t have any disabled developers on my team. I can just keep going the way I am, right?” Well…hate to break it to you, but no. Why?
 Well, first off, you can’t tell if someone has a disability by looking at them. I imagine that if we were just chatting, you wouldn’t be able to tell that most of the time I can’t see my code. Disability doesn’t announce itself.
Well, first off, you can’t tell if someone has a disability by looking at them. I imagine that if we were just chatting, you wouldn’t be able to tell that most of the time I can’t see my code. Disability doesn’t announce itself.
 It’s also not a binary state of disabled or not. People’s capabilities can vary day by day. There are some days when I can churn out code, and some when I can’t read anything at all. Add in the number of people who are temporarily disabled – it’s a good investment.
It’s also not a binary state of disabled or not. People’s capabilities can vary day by day. There are some days when I can churn out code, and some when I can’t read anything at all. Add in the number of people who are temporarily disabled – it’s a good investment.
 Lastly, accessibility helps everyone.
Lastly, accessibility helps everyone.
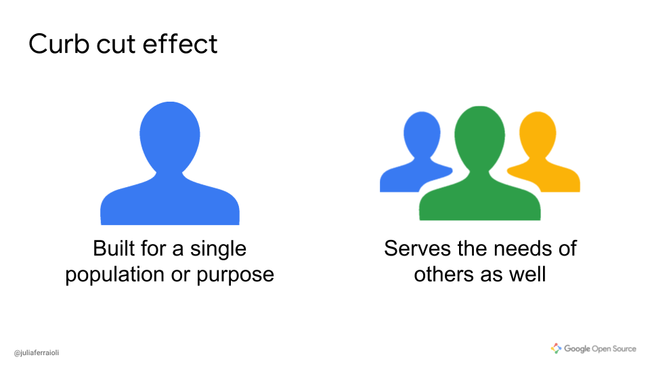
 There’s something called the “curb cut effect” – you may have heard of it. To make cities more accessible to wheelchair users, city planners started putting in curb cuts – ramps from the sidewalk to the street. But something unexpected happened. The city became more navigable for new parents, for tourists. They found that curb cuts helped them out too.
There’s something called the “curb cut effect” – you may have heard of it. To make cities more accessible to wheelchair users, city planners started putting in curb cuts – ramps from the sidewalk to the street. But something unexpected happened. The city became more navigable for new parents, for tourists. They found that curb cuts helped them out too.
 The curb cut effect is when something designed for one population winds up helping people outside of that population as well. The practices I describe are code curb cuts. Why?
These practices actually benefit everyone.
The curb cut effect is when something designed for one population winds up helping people outside of that population as well. The practices I describe are code curb cuts. Why?
These practices actually benefit everyone.
 They both attract and help newcomers. The code becomes more navigable, easier to understand, and healthier. People looking for a new project to participate in can get a better grasp of your practices and get a sense of where they can contribute. Keeping some of these practices in mind make the development environment itself more welcoming, and by prioritizing it you’ve also painted your project as welcoming too.
They both attract and help newcomers. The code becomes more navigable, easier to understand, and healthier. People looking for a new project to participate in can get a better grasp of your practices and get a sense of where they can contribute. Keeping some of these practices in mind make the development environment itself more welcoming, and by prioritizing it you’ve also painted your project as welcoming too.
 So remember:
So remember:
- Organize your code logically. Keep things close to where they are used, and make sure you are conscious about white space
- Use pronounceable names. Not only do they work better with screen readers, but they also help teams talk about code.
- Be consistent. That’s probably the easiest one, right? We’re all consistent…eventually.
 Here’s that transcript of the talk again, as well as some good links to follow. There was a great lightning talk at Pycon on a similar topic that I highly recommend watching. If you’re an emacs user, you can check out TV Raman’s emacs plugin, emacspeak. Read a bit more on tooling for blind programmers, and listen to this non-tech-focused podcast on curb cuts.
Here’s that transcript of the talk again, as well as some good links to follow. There was a great lightning talk at Pycon on a similar topic that I highly recommend watching. If you’re an emacs user, you can check out TV Raman’s emacs plugin, emacspeak. Read a bit more on tooling for blind programmers, and listen to this non-tech-focused podcast on curb cuts.
 I look forward to speaking with you after the talk!
I look forward to speaking with you after the talk!
 Obligatory octopus signoff.
Obligatory octopus signoff.